Compare commits
3 commits
e9026c064d
...
c0898e2972
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
c0898e2972 | ||
|
|
301a9d1bea | ||
|
|
ad20f1742a |
10 changed files with 438 additions and 126 deletions
34
README.md
34
README.md
|
|
@ -1,36 +1,4 @@
|
|||
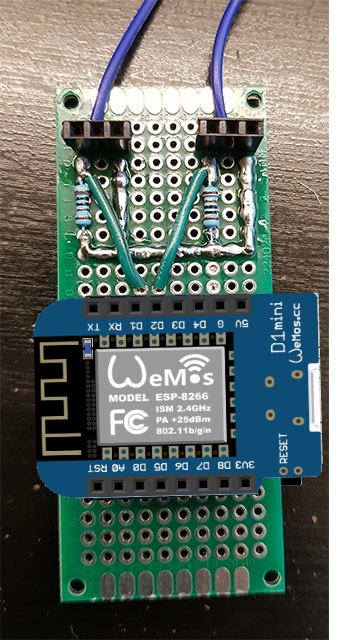
# Custom light instruction
|
||||
|
||||
This build is for: https://github.com/mariusmotea/diyHue/tree/master/Lights/Arduino/Generic_Dimmable_Light
|
||||
|
||||
1. try out your parts and plan pathways
|
||||
|
||||
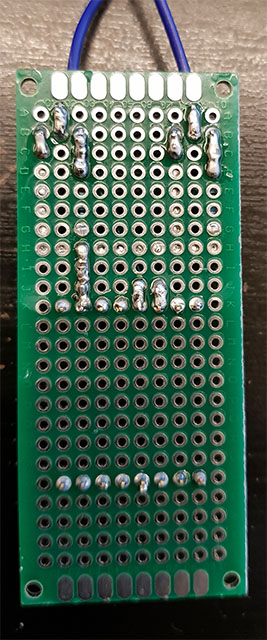
2. solder gnd/- pathway and the 1k OHM resistors in place
|
||||
|
||||
3. fasten wemos headers, and connect G pin to ground pathway
|
||||
|
||||
4. Bring a wires from GPIO pins to the paths with resistors
|
||||
|
||||
5. Fasten the blue cables (these go to the - of your strip(s)) (the board in the picture will have 2 individual controlable lights, you can have multiple strips on each)
|
||||
|
||||
7. Fasten 3 pin headers for mosfets
|
||||
|
||||
8. Connect the various paths to 3 pin headers
|
||||
|
||||
9. Done
|
||||
This build is based on: https://github.com/mariusmotea/diyHue/tree/master/Lights/Arduino/Generic_Dimmable_Light
|
||||
|
||||
|
||||
This build is very simular to the Generic RGBW light build. (didnt take picture with the mosfets and wemos inserted, but i guess this can be imagined) make sure the G pin on the wemos hits the grounded path.
|
||||
|
||||

|
||||

|
||||
|
||||
## Components
|
||||
[IRLB8721-TO220 MOSFETS (2x)](https://www.aliexpress.com/item/10PCS-IRLB8721-TO220-IRLB8721PBF-TO-220-free-shipping/32714364118.html)
|
||||
|
||||
[Wemos D1 mini (1x)](https://www.aliexpress.com/item/ESP8266-ESP12-ESP-12-WeMos-D1-Mini-WIFI-Dev-Kit-Development-Board-NodeMCU-Lua/32653918483.html)
|
||||
|
||||
[1k OHM resistor (2x)](https://www.aliexpress.com/item/100pcs-1-4W-Metal-Film-Resistor-1K-ohm-1KR-1-Tolerance-Precision-RoHS-Lead-Free-In/1851964338.html)
|
||||
|
||||
[Female Headers (2x)](https://www.aliexpress.com/item/10-10-pcs-Single-Row-Pin-Female-Header-Socket-2-54mm-Pitch-1-10p-12p-20p/32783590196.html)
|
||||
|
||||
[Prototyping board (1x)](https://www.aliexpress.com/item/20pcs-5x7-4x6-3x7-2x8-cm-double-Side-Copper-prototype-pcb-Universal-Board-for-Arduino/1847727667.html)
|
||||
|
|
|
|||
|
|
@ -14,7 +14,7 @@
|
|||
#define EEPROM_LAST_STATE_ADDRESS 4 // the first "last state" information for the first light
|
||||
#define EEPROM_TIMING_DATA_ADDRESS (EEPROM_LAST_STATE_ADDRESS + LIGHTS_COUNT) // Stored data date per light ELE_USED; HH; MM; CH1; CH2; CH3; CH4;
|
||||
|
||||
#define BRI_MOD_STEPS_PER_SEC 5.0
|
||||
#define BRI_MOD_STEPS_PER_SEC 25.0
|
||||
|
||||
#define TIME_CHECK_INTERVAL_MS (60000UL) // 60 second interval
|
||||
#define TIME_LIGHTENGINE_INTERVAL_MS (1000UL / BRI_MOD_STEPS_PER_SEC) // BRI_MOD_STEPS_PER_SEC steps per second to in-/decrease the brightness
|
||||
|
|
|
|||
0
firmware/config_html.h
Normal file
0
firmware/config_html.h
Normal file
|
|
@ -1,4 +1,3 @@
|
|||
const String config_html = R"=====(
|
||||
<form class="pure-form pure-form-aligned" action="/" method="post">
|
||||
<h3>Config</h3>
|
||||
<div class="pure-control-group">
|
||||
|
|
@ -60,4 +59,4 @@ const String config_html = R"=====(
|
|||
<button type="submit" class="pure-button pure-button-primary">Save</button>
|
||||
</div>
|
||||
</form>
|
||||
)=====";
|
||||
|
||||
|
|
@ -9,6 +9,10 @@
|
|||
|
||||
#include "config.h"
|
||||
|
||||
#include "index_html.h"
|
||||
#include "light_control_html.h"
|
||||
#include "config_html.h"
|
||||
|
||||
//********* Config block *********//
|
||||
// blue, warmwhite, purple, white&red&green
|
||||
// blau, schwarz, rot, weiß
|
||||
|
|
@ -600,118 +604,463 @@ void init_webserver()
|
|||
ESP.reset();
|
||||
}
|
||||
|
||||
if (server.hasArg("reset")) {
|
||||
if (server.hasArg("reset"))
|
||||
{
|
||||
ESP.reset();
|
||||
}
|
||||
|
||||
// Generate HTML page
|
||||
String http_content = index_html;
|
||||
String http_content = "<!doctype html>";
|
||||
http_content += "<html>";
|
||||
http_content += "<head>";
|
||||
http_content += "<style></style>";
|
||||
http_content += "<meta charset=\"utf-8\">";
|
||||
http_content += "<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">";
|
||||
//http_content += "<meta http-equiv=\"refresh\" content=\"15\">"; // Reload the page every 15 seconds automatically
|
||||
http_content += "<title>Light Setup</title>";
|
||||
http_content += "<script src=\"https://code.jquery.com/jquery-3.6.0.min.js\"></script>";
|
||||
http_content += "<script src=\"https://cdn.plot.ly/plotly-latest.min.js\"></script>";
|
||||
http_content += "<script src=\"https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js\"></script>";
|
||||
http_content += "<link rel=\"stylesheet\" href=\"https://unpkg.com/purecss@0.6.2/build/pure-min.css\">";
|
||||
http_content += "</head>";
|
||||
http_content += "<body>";
|
||||
http_content += "<fieldset>";
|
||||
http_content += "<h3>" + (String)light_name + "</h3>";
|
||||
|
||||
http_content.replace("{{LIGHT_NAME}}", (String)light_name);
|
||||
http_content += "<div class=\"pure-form pure-form-aligned\">";
|
||||
|
||||
http_content += "<div class=\"pure-controls\">";
|
||||
http_content += "<span class=\"pure-form-message\"><a href=\"/?alert=1\">alert</a> <a href=\"/?reset=1\">reset</a> <a href=\"/?resettc\">reset timing control data</a> <a href=\"/update\">update</a></span>";
|
||||
http_content += "<label for=\"cb\" class=\"pure-checkbox\">";
|
||||
http_content += "</label>";
|
||||
http_content += "</div>";
|
||||
|
||||
// timing control button
|
||||
http_content += "<br>";
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"tc_on\"><strong>Timing control</strong></label>";
|
||||
int tc_val = EEPROM.read(EEPROM_TIMING_CONTROL_ENABLED_ADDRESS);
|
||||
if (tc_val == TIMING_CONTROL_ENABLED)
|
||||
{
|
||||
http_content.replace("{{TC_LINK_PRIMARY_ON]]", "pure-button-primary");
|
||||
} else {
|
||||
http_content.replace("{{TC_LINK_PRIMARY_ON]]", "");
|
||||
}
|
||||
if (tc_val == TIMING_CONTROL_DISABLED)
|
||||
{
|
||||
http_content.replace("{{TC_LINK_PRIMARY_OFF]]", "pure-button-primary");
|
||||
} else {
|
||||
http_content.replace("{{TC_LINK_PRIMARY_OFF]]", "");
|
||||
}
|
||||
http_content += "<a id=\"tc_on\" class=\"pure-button";
|
||||
if (tc_val == TIMING_CONTROL_ENABLED) http_content += " pure-button-primary";
|
||||
http_content += "\" href=\"#\">ON</a>";
|
||||
http_content += "<a id=\"tc_off\" class=\"pure-button";
|
||||
if (tc_val == TIMING_CONTROL_DISABLED) http_content += " pure-button-primary";
|
||||
http_content += "\" href=\"#\">OFF</a>";
|
||||
http_content += "</div>";
|
||||
http_content += "<script>"
|
||||
// Suche nach allen tc Links auf der Seite mit IDs tc_on
|
||||
"var links = document.querySelectorAll('[id^=\"tc_on\"]');"
|
||||
// Füge einen Klick-Listener zu jedem Link hinzu
|
||||
"links.forEach(function(link) {"
|
||||
"link.addEventListener('click', function(event) {"
|
||||
// Verhindere, dass der Link die Seite neu lädt
|
||||
"event.preventDefault();"
|
||||
// Erstelle eine neue Anfrage an die entsprechende URL
|
||||
"var xhr = new XMLHttpRequest();"
|
||||
"xhr.open('GET', 'http://192.168.0.26/?tc=true', true);"
|
||||
// Sende die Anfrage im Hintergrund
|
||||
"xhr.send();"
|
||||
"console.log('tc=true call');"
|
||||
"document.getElementById('tc_on').classList.add('pure-button-primary');"
|
||||
"document.getElementById('tc_off').classList.remove('pure-button-primary');"
|
||||
"});"
|
||||
"});"
|
||||
// Suche nach allen tc Links auf der Seite mit IDs tc_off
|
||||
"var links = document.querySelectorAll('[id^=\"tc_off\"]');"
|
||||
// Füge einen Klick-Listener zu jedem Link hinzu
|
||||
"links.forEach(function(link) {"
|
||||
"link.addEventListener('click', function(event) {"
|
||||
// Verhindere, dass der Link die Seite neu lädt
|
||||
"event.preventDefault();"
|
||||
// Erstelle eine neue Anfrage an die entsprechende URL
|
||||
"var xhr = new XMLHttpRequest();"
|
||||
"xhr.open('GET', 'http://192.168.0.26/?tc=false', true);"
|
||||
// Sende die Anfrage im Hintergrund
|
||||
"xhr.send();"
|
||||
"console.log('tc=false call');"
|
||||
"document.getElementById('tc_off').classList.add('pure-button-primary');"
|
||||
"document.getElementById('tc_on').classList.remove('pure-button-primary');"
|
||||
"});"
|
||||
"});"
|
||||
"</script>";
|
||||
http_content += "<br>";
|
||||
|
||||
http_content.replace("{{TRANSITION_TIME}}", (String)default_transitiontime);
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"transition\">Transition time (s)</label>";
|
||||
http_content += "<input id=\"transition\" name=\"transition\" type=\"text\" placeholder=\"10\" value=\"" + (String)default_transitiontime + "\">";
|
||||
http_content += "</div>";
|
||||
http_content += "<br>";
|
||||
|
||||
// Generate lights part of the HTML page
|
||||
String light_content = light_html;
|
||||
http_content += "<script>"
|
||||
"let timeoutId;" // slider value change submit to server
|
||||
"function sendSliderValue(x) {"
|
||||
"x = x - 1;"
|
||||
"clearTimeout(timeoutId);"
|
||||
"timeoutId = setTimeout(() => {"
|
||||
"var value = document.getElementById(`bri${x}`).value;"
|
||||
"var url = `http://192.168.0.26/?bri${x}=${value}`;"
|
||||
"fetch(url).then(response => {"
|
||||
"if (!response.ok) {"
|
||||
"throw new Error(`HTTP error! status: ${response.status}`);"
|
||||
"}"
|
||||
"console.log(`Sent slider value ${value} to ${url}`);"
|
||||
"}).catch(error => {"
|
||||
"console.error(`Error sending slider value to ${url}: ${error}`);"
|
||||
"});"
|
||||
"}, 500);"
|
||||
"}</script>";
|
||||
|
||||
http_content += "<br><table border=0><tr><td>";
|
||||
// Light control
|
||||
for (uint8 light_num = 0; light_num < LIGHTS_COUNT; light_num++)
|
||||
{
|
||||
// on/off buttons and slider
|
||||
light_content.replace("{{LIGHT_NUMBER}}", (String)(light_num + 1));
|
||||
light_content.replace("{{LIGHT_NUMBER_DEC}}", (String)light_num);
|
||||
// on/off buttons
|
||||
http_content += "<h4>Light " + (String)(light_num + 1) + "</h4>";
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"power\"><strong>Power</strong></label>";
|
||||
http_content += "<a id=\"on" + (String)light_num + "_on\" class=\"pure-button\" href=\"#\">ON</a>";
|
||||
http_content += "<a id=\"on" + (String)light_num + "_off\" class=\"pure-button\" href=\"#\">OFF</a>";
|
||||
http_content += "</div>";
|
||||
|
||||
// slider for brightness
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"bri" + (String)light_num + "\">Bri</label>";
|
||||
http_content += "<input id=\"bri" + (String)light_num + "\" onchange=\"sendSliderValue(" + (String)(light_num+1) + ")\" name=\"bri" + (String)light_num + "\" type=\"range\" min=\"0\" max=\"255\" value=\"" + (String)bri[light_num] + "\">";
|
||||
http_content += " <span id=\"bri" + (String)light_num + "_val\" name=\"bri" + (String)light_num + "\">" + (String)(int)(bri[light_num] * 100.0 / 255.0) + "</span>%";
|
||||
http_content += "<br><label for=\"light" + (String)light_num + "_pwm\">PWM-Value</label>";
|
||||
http_content += "<input type=\"range\" min=\"0\" max=\"100\" value=\"0\" id=\"light" + (String)light_num + "_pwm\" disabled>";
|
||||
http_content += " <span id=\"light" + (String)light_num + "_pwm_txt\"></span>%";
|
||||
http_content += "<script>";
|
||||
http_content += "var slider" + (String)light_num + " = document.getElementById(\"bri" + (String)light_num + "\");";
|
||||
http_content += "var output" + (String)light_num + " = document.getElementById(\"bri" + (String)light_num + "_val\");";
|
||||
http_content += "output" + (String)light_num + ".innerHTML = (Math.round((slider" + (String)light_num + ".value * 100.0 / 255.0) * 100) / 100).toFixed(2);";
|
||||
http_content += "slider" + (String)light_num + ".oninput = function() {";
|
||||
http_content += "output" + (String)light_num + ".innerHTML = (Math.round((this.value * 100.0 / 255.0) * 100) / 100).toFixed(2);";
|
||||
http_content += "}";
|
||||
http_content += "</script>";
|
||||
|
||||
http_content += "</div>";
|
||||
|
||||
}
|
||||
http_content += "<script>"
|
||||
// Suche nach allen Links auf der Seite mit IDs von on0_off bis on3_off
|
||||
"var links = document.querySelectorAll('[id^=\"on\"][id$=\"_off\"]');"
|
||||
// Füge einen Klick-Listener zu jedem Link hinzu
|
||||
"links.forEach(function(link) {"
|
||||
"link.addEventListener('click', function(event) {"
|
||||
// Verhindere, dass der Link die Seite neu lädt
|
||||
"event.preventDefault();"
|
||||
// Extrahiere die Zahl aus der ID des Links
|
||||
"var id = this.id.replace('on', '').replace('_off', '');"
|
||||
// Erstelle eine neue Anfrage an die entsprechende URL
|
||||
"var xhr = new XMLHttpRequest();"
|
||||
"xhr.open('GET', 'http://192.168.0.26/?on' + id + '=false', true);"
|
||||
// Sende die Anfrage im Hintergrund
|
||||
"xhr.send();"
|
||||
"updateLightState();"
|
||||
"});"
|
||||
"});"
|
||||
// Suche nach allen Links auf der Seite mit IDs von on0_off bis on3_off
|
||||
"var links = document.querySelectorAll('[id^=\"on\"][id$=\"_on\"]');"
|
||||
// Füge einen Klick-Listener zu jedem Link hinzu
|
||||
"links.forEach(function(link) {"
|
||||
"link.addEventListener('click', function(event) {"
|
||||
// Verhindere, dass der Link die Seite neu lädt
|
||||
"event.preventDefault();"
|
||||
// Extrahiere die Zahl aus der ID des Links
|
||||
"var id = this.id.replace('on', '').replace('_on', '');"
|
||||
// Erstelle eine neue Anfrage an die entsprechende URL
|
||||
"var xhr = new XMLHttpRequest();"
|
||||
"xhr.open('GET', 'http://192.168.0.26/?on' + id + '=true', true);"
|
||||
// Sende die Anfrage im Hintergrund
|
||||
"xhr.send();"
|
||||
"updateLightState();"
|
||||
"});"
|
||||
"});"
|
||||
"</script>";
|
||||
|
||||
// add the lights code to the html output string
|
||||
http_content.replace("{{LIGHTS_CONTROL}}", light_content);
|
||||
http_content += "<form class=\"pure-form pure-form-aligned\" action=\"/\" method=\"post\">";
|
||||
|
||||
// startup state and scene for all of the lights
|
||||
http_content += "</td><td>";
|
||||
http_content += "<div id=\"plot_chart\"></div>";
|
||||
http_content += "</td></tr></table><br>";
|
||||
http_content += "<h3>Config</h3>";
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"startup\"><strong>Startup</strong></label>";
|
||||
http_content += "<select onchange=\"this.form.submit()\" id=\"startup\" name=\"startup\">";
|
||||
int ls_val = EEPROM.read(EEPROM_LAST_STATE_STARTUP_ADDRESS);
|
||||
if (ls_val == LAST_STATE_STARTUP_LIGHT_LAST_STATE)
|
||||
{
|
||||
http_content.replace("{{STARTUP_SELECTED_LS_0}}", "selected=\"selected\"");
|
||||
} else {
|
||||
http_content.replace("{{STARTUP_SELECTED_LS_0}}", "");
|
||||
}
|
||||
|
||||
if (ls_val == LAST_STATE_STARTUP_LIGHT_ON_STATE)
|
||||
{
|
||||
http_content.replace("{{STARTUP_SELECTED_ON_1}}", "selected=\"selected\"");
|
||||
} else {
|
||||
http_content.replace("{{STARTUP_SELECTED_ON_1}}", "");
|
||||
}
|
||||
|
||||
if (ls_val == LAST_STATE_STARTUP_LIGHT_OFF_STATE)
|
||||
{
|
||||
http_content.replace("{{STARTUP_SELECTED_OFF_2}}", "selected=\"selected\"");
|
||||
} else {
|
||||
http_content.replace("{{STARTUP_SELECTED_OFF_2}}", "");
|
||||
}
|
||||
http_content += "<option ";
|
||||
if (ls_val == LAST_STATE_STARTUP_LIGHT_LAST_STATE) http_content += "selected=\"selected\"";
|
||||
http_content += " value=\"0\">Last state</option>";
|
||||
http_content += "<option ";
|
||||
if (ls_val == LAST_STATE_STARTUP_LIGHT_ON_STATE) http_content += "selected=\"selected\"";
|
||||
http_content += " value=\"1\">On</option>";
|
||||
http_content += "<option ";
|
||||
if (ls_val == LAST_STATE_STARTUP_LIGHT_OFF_STATE) http_content += "selected=\"selected\"";
|
||||
http_content += " value=\"2\">Off</option>";
|
||||
http_content += "</select>";
|
||||
http_content += "</div>";
|
||||
|
||||
// scene
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"scene\"><strong>Scene</strong></label>";
|
||||
http_content += "<select onchange = \"this.form.submit()\" id=\"scene\" name=\"scene\">";
|
||||
int sc_val = EEPROM.read(EEPROM_SCENE_ADDRESS);
|
||||
if (sc_val == SCENE_RELEAX)
|
||||
{
|
||||
http_content.replace("SCENE_SELECTED_RELAX_0", "selected=\"selected\"");
|
||||
} else {
|
||||
http_content.replace("SCENE_SELECTED_RELAX_0", "");
|
||||
}
|
||||
if (sc_val == SCENE_BRIGHT)
|
||||
{
|
||||
http_content.replace("SCENE_SELECTED_BRIGHT_1", "selected=\"selected\"");
|
||||
} else {
|
||||
http_content.replace("SCENE_SELECTED_BRIGHT_1", "");
|
||||
}
|
||||
if (sc_val == SCENE_NIGHTLY)
|
||||
{
|
||||
http_content.replace("SCENE_SELECTED_NIGHT_2", "selected=\"selected\"");
|
||||
} else {
|
||||
http_content.replace("SCENE_SELECTED_NIGHT_2", "");
|
||||
}
|
||||
|
||||
// Generate lights part of the HTML page
|
||||
String config_content = config_html;
|
||||
http_content += "<option ";
|
||||
if (sc_val == SCENE_RELEAX) http_content += "selected=\"selected\"";
|
||||
http_content += " value=\"0\">Relax</option>";
|
||||
http_content += "<option ";
|
||||
if (sc_val == SCENE_BRIGHT) http_content += "selected=\"selected\"";
|
||||
http_content += " value=\"1\">Bright</option>";
|
||||
http_content += "<option ";
|
||||
if (sc_val == SCENE_NIGHTLY) http_content += "selected=\"selected\"";
|
||||
http_content += " value=\"2\">Night</option>";
|
||||
http_content += "</select>";
|
||||
http_content += "</div>";
|
||||
|
||||
// Wifi settings
|
||||
config_content.replace("{{WIFI_SSIF}}", WiFi.SSID());
|
||||
http_content += "<br>";
|
||||
http_content += "<h3>Wifi</h3>";
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"ip\">SSID</label>";
|
||||
http_content += "<input id=\"ssid\" name=\"ssid\" type=\"text\" value=\"" + WiFi.SSID() + "\">";
|
||||
http_content += "</div>";
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"wpw\">Passphrase</label>";
|
||||
http_content += "<input id=\"wpw\" name=\"wpw\" type=\"text\" placeholder=\"1234password\">";
|
||||
http_content += "</div>";
|
||||
|
||||
// Network settings
|
||||
uint8_t dip = EEPROM.read(EEPROM_DYNAMIC_IP_ADDRESS);
|
||||
if (dip)
|
||||
{
|
||||
config_content.replace("{{DIP_LINK_ON_PRIMARY}}", "pure-button-primary");
|
||||
config_content.replace("{{DIP_LINK_OFF_PRIMARY}}", "");
|
||||
} else {
|
||||
config_content.replace("{{DIP_LINK_OFF_PRIMARY}}", "pure-button-primary");
|
||||
config_content.replace("{{DIP_LINK_ON_PRIMARY}}", "");
|
||||
}
|
||||
http_content += "<br>";
|
||||
http_content += "<h3>Network</h3>";
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"dip\"><strong>Dynamic-IP</strong></label>";
|
||||
http_content += "<a class=\"pure-button";
|
||||
if (dip) http_content += " pure-button-primary";
|
||||
http_content += "\" href=\"/?dip=true\">ON</a>";
|
||||
http_content += "<a class=\"pure-button";
|
||||
if (!dip) http_content += " pure-button-primary";
|
||||
http_content += "\" href=\"/?dip=false\">OFF</a>";
|
||||
http_content += "</div>";
|
||||
|
||||
// ip config
|
||||
if (dip == 0)
|
||||
{
|
||||
config_content.replace("{{WIFI_IP}}", WiFi.localIP().toString());
|
||||
config_content.replace("{{WIFI_GW}}", WiFi.gatewayIP().toString());
|
||||
config_content.replace("{{WIFI_NM}}", WiFi.subnetMask().toString());
|
||||
config_content.replace("{{WIFI_DNS}}", WiFi.dnsIP().toString());
|
||||
if (dip == 0) {
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"ip\">IP</label>";
|
||||
http_content += "<input id=\"ip\" name=\"ip\" type=\"text\" value=\"" + WiFi.localIP().toString() + "\">";
|
||||
http_content += "</div>";
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"gwip\">Gateway IP</label>";
|
||||
http_content += "<input id=\"gwip\" name=\"gwip\" type=\"text\" value=\"" + WiFi.gatewayIP().toString() + "\">";
|
||||
http_content += "</div>";
|
||||
http_content += "<div class=\"pure-control-group\">";
|
||||
http_content += "<label for=\"ip\">Netmask</label>";
|
||||
http_content += "<input id=\"netmask\" name=\"netmas\" type=\"text\" value=\"" + WiFi.subnetMask().toString() + "\">";
|
||||
http_content += "</div>";
|
||||
}
|
||||
|
||||
http_content.replace("{{CONFIG_PAGE}}", config_content);
|
||||
// The save button
|
||||
http_content += "<div class=\"pure-controls\">";
|
||||
http_content += "<button type=\"submit\" class=\"pure-button pure-button-primary\">Save</button>";
|
||||
http_content += "</div>";
|
||||
|
||||
http_content.replace("{{PWM_MIN}}", (String)PWM_MIN);
|
||||
http_content.replace("{{PWM_MAX}}", (String)PWM_MAX);
|
||||
http_content += "<script>"
|
||||
"function loadData() {" // load tc data and generate graph
|
||||
"console.log('----> generate graph <----');"
|
||||
"$.getJSON('/tc_data_blocks', function(data) {"
|
||||
"var currenttime = [];"
|
||||
"var time = [];"
|
||||
"var channel1 = [];"
|
||||
"var channel2 = [];"
|
||||
"var channel3 = [];"
|
||||
"var channel4 = [];"
|
||||
"for (var i = 0; i < data['tcdata'].length; i++) {"
|
||||
"time.push(data['tcdata'][i]['hour'] + ':' + (data['tcdata'][i]['min'] < 10 ? '0' : '') + data['tcdata'][i]['min']);"
|
||||
"channel1.push(data['tcdata'][i]['ch1']);"
|
||||
"channel2.push(data['tcdata'][i]['ch2']);"
|
||||
"channel3.push(data['tcdata'][i]['ch3']);"
|
||||
"channel4.push(data['tcdata'][i]['ch4']);"
|
||||
"}"
|
||||
"currenttime.push(data['currenttime']['hour']);"
|
||||
"currenttime.push(data['currenttime']['min']);"
|
||||
"console.log(currenttime);"
|
||||
|
||||
// index suche für die vertikale linie
|
||||
"var currentTimeStr = currenttime[0] + ':' + (currenttime[1] < 10 ? '0' : '') + currenttime[1];"
|
||||
"var index = time.indexOf(currentTimeStr);"
|
||||
"if (index === -1) {"
|
||||
"var lowerIndex = -1;"
|
||||
"var upperIndex = -1;"
|
||||
"for (var i = 0; i < time.length - 1; i++) {"
|
||||
"console.log(time[i] + ' <= ' + currentTimeStr + ' >= ' + time[i+1]);"
|
||||
|
||||
"const currentDate = new Date();"
|
||||
"const year = currentDate.getFullYear();"
|
||||
"const month = (currentDate.getMonth() + 1).toString().padStart(2, '0');"
|
||||
"const day = currentDate.getDate().toString().padStart(2, '0');"
|
||||
"const dateString = `${year}-${month}-${day}`;"
|
||||
//"console.log(dateString);" // 2023-04-28
|
||||
|
||||
"const start = moment(dateString+' '+time[i], 'YYYY-MM-DD HH:mm');"
|
||||
"const curr = moment(dateString+' '+currentTimeStr, 'YYYY-MM-DD HH:mm');"
|
||||
"const end = moment(dateString+' '+time[i+1], 'YYYY-MM-DD HH:mm');"
|
||||
"console.log(start.format('YYYY-MM-DD HH:mm') + ' <= ' + curr.format('YYYY-MM-DD HH:mm') + ' >= ' + end.format('YYYY-MM-DD HH:mm'));"
|
||||
|
||||
"console.log(curr.isBetween(start, end));"
|
||||
"if (curr.isBetween(start, end)) {"
|
||||
"lowerIndex = i;"
|
||||
"upperIndex = i + 1;"
|
||||
"break;"
|
||||
"}"
|
||||
"}"
|
||||
|
||||
"console.log('lowerIndex='+lowerIndex);"
|
||||
"console.log('upperIndex='+upperIndex);"
|
||||
"if (lowerIndex === -1 || upperIndex === -1) {"
|
||||
"console.log(\"Error: Current time not found in time array and not between two elements in time array.\");"
|
||||
"lowerIndex = 0;"
|
||||
"upperIndex = 1;"
|
||||
"var tmp1 = time[0].split(':');"
|
||||
"console.log('tmp1 = ' + tmp1);"
|
||||
"currenttime[0] = tmp1[0];"
|
||||
"currenttime[1] = tmp1[1];"
|
||||
"}"
|
||||
"var lowerTime = time[lowerIndex].split(\":\");"
|
||||
"var upperTime = time[upperIndex].split(\":\");"
|
||||
"var timeDiff = (currenttime[0] - lowerTime[0]) + ((currenttime[1] - lowerTime[1]) / 60);"
|
||||
"var indexFloat = lowerIndex + timeDiff / ((upperTime[0] - lowerTime[0]) + ((upperTime[1] - lowerTime[1]) / 60));"
|
||||
"console.log(\"Index (float): \" + indexFloat);"
|
||||
"} else {"
|
||||
"console.log(\"Index (integer): \" + index);"
|
||||
"console.log(\"Index (float): \" + index);"
|
||||
"}"
|
||||
"if (indexFloat > index) {"
|
||||
"index = indexFloat;"
|
||||
"}"
|
||||
"console.log(\"index in graph >>>\" + index);"
|
||||
|
||||
// TODO in array dynamisch erzeugt umschreiben
|
||||
"var trace1 = {"
|
||||
"x: time,"
|
||||
"y: channel1,"
|
||||
"name: 'Channel 1',"
|
||||
"type: 'scatter',"
|
||||
"mode: 'lines+markers',"
|
||||
"};"
|
||||
"var trace2 = {"
|
||||
"x: time,"
|
||||
"y: channel2,"
|
||||
"name: 'Channel 2',"
|
||||
"type: 'scatter',"
|
||||
"mode: 'lines+markers',"
|
||||
"};"
|
||||
"var trace3 = {"
|
||||
"x: time,"
|
||||
"y: channel3,"
|
||||
"name: 'Channel 3',"
|
||||
"type: 'scatter',"
|
||||
"mode: 'lines+markers',"
|
||||
"};"
|
||||
"var trace4 = {"
|
||||
"x: time,"
|
||||
"y: channel4,"
|
||||
"name: 'Channel 4',"
|
||||
"type: 'scatter',"
|
||||
"mode: 'lines+markers',"
|
||||
"};"
|
||||
|
||||
"var layout = {"
|
||||
"title: 'Timing Control Data Blocks',"
|
||||
"xaxis: {"
|
||||
"title: 'Time',"
|
||||
"tickangle: -45,"
|
||||
"},"
|
||||
"yaxis: {"
|
||||
"title: 'Brightness',"
|
||||
"range: [0, 255],"
|
||||
"},"
|
||||
"shapes: [{"
|
||||
"type: 'line',"
|
||||
"x0: index,"
|
||||
"y0: 0,"
|
||||
"x1: index,"
|
||||
"y1: 255,"
|
||||
"line: {"
|
||||
"color: 'lightgrey',"
|
||||
"width: 3,"
|
||||
"dash: 'dot'"
|
||||
"}"
|
||||
"}]"
|
||||
"};"
|
||||
"Plotly.newPlot('plot_chart', [trace1, trace2, trace3, trace4], layout);" // TODO array der traces dynamisch erzeugen
|
||||
"});"
|
||||
"}"
|
||||
"setInterval(loadData, 10000);"
|
||||
"loadData();"
|
||||
|
||||
"function updateLightState() {" // load the light data from server and set on state and brightness
|
||||
"console.log('----> setting bri and power switch <----');"
|
||||
"for (let i = 1; i <= 4; i++) {"
|
||||
"const lightURL = `http://192.168.0.26/state?light=${i}`;"
|
||||
"fetch(lightURL)"
|
||||
".then(response => response.json())"
|
||||
".then(data => {"
|
||||
"const briSlider = document.getElementById(`bri${i - 1}`);"
|
||||
"const briSliderVal = document.getElementById(`bri${i - 1}_val`);"
|
||||
"const onLinkOn = document.getElementById(`on${i - 1}_on`);"
|
||||
"const onLinkOff = document.getElementById(`on${i - 1}_off`);"
|
||||
"briSlider.value = data.bri;"
|
||||
"briSliderVal.innerHTML = (Math.round((data.bri * 100.0 / 255.0) * 100) / 100).toFixed(2);"
|
||||
"console.log('data.on ' + i + ' = ' + data.on);"
|
||||
"if (data.on == true) {"
|
||||
//"console.log('true');"
|
||||
"onLinkOn.classList.add('pure-button-primary');"
|
||||
"onLinkOff.classList.remove('pure-button-primary');"
|
||||
"} else {"
|
||||
//"console.log('false');"
|
||||
"onLinkOn.classList.remove('pure-button-primary');"
|
||||
"onLinkOff.classList.add('pure-button-primary');"
|
||||
"}"
|
||||
"})"
|
||||
".catch(error => console.error(error));"
|
||||
"}"
|
||||
"}"
|
||||
"setInterval(updateLightState, 10000);"
|
||||
"updateLightState();"
|
||||
|
||||
// show pwm values in webinterface
|
||||
"function updatePWMValues() {"
|
||||
"console.log('----> setting pwm data <----');"
|
||||
"for (let i = 0; i < " + (String)LIGHTS_COUNT + "; i++) {"
|
||||
"const lightID = i + 1;"
|
||||
"const pwmElement = document.getElementById(`light${i}_pwm`);"
|
||||
"const pwmElementTxt = document.getElementById(`light${i}_pwm_txt`);"
|
||||
"if (pwmElement) {"
|
||||
"const url = `http://192.168.0.26/state?light=${lightID}`;"
|
||||
"fetch(url)"
|
||||
".then(response => response.json())"
|
||||
".then(data => {"
|
||||
"const pwmValue = ((Math.round((data.curpwm - ((data.curpwm >= " + (String)PWM_MIN+ ") ? " + (String)PWM_MIN + " : 0)) / " + (String)PWM_MAX + " * 10000) / 100).toFixed(2));"// pwm as % PWM_MIN to PWM_MAX
|
||||
"console.log('curpwm[' + i + '] = ' + data.curpwm + ' = ' + pwmValue);"
|
||||
"pwmElement.innerText = pwmValue.toString();"
|
||||
"pwmElement.value = pwmValue;"
|
||||
"pwmElementTxt.innerText = pwmValue.toString();"
|
||||
"})"
|
||||
".catch(error => console.error(error));"
|
||||
"}"
|
||||
"}"
|
||||
"}"
|
||||
"updatePWMValues();"
|
||||
"setInterval(updatePWMValues, 5000);"
|
||||
"</script>";
|
||||
|
||||
http_content += "</form>";
|
||||
http_content += "</div>";
|
||||
http_content += "</fieldset>";
|
||||
http_content += "</body>";
|
||||
http_content += "</html>";
|
||||
|
||||
server.send(200, "text/html", http_content);
|
||||
});
|
||||
|
|
|
|||
BIN
firmware/firmware.ino.bin
Normal file
BIN
firmware/firmware.ino.bin
Normal file
Binary file not shown.
0
firmware/index_html.h
Normal file
0
firmware/index_html.h
Normal file
|
|
@ -1,11 +1,10 @@
|
|||
const String index_html = R"=====(
|
||||
<!doctype html>
|
||||
<html>
|
||||
<head>
|
||||
<style></style>
|
||||
<meta charset="utf-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<title>Light Setup</title>
|
||||
<title>Light setup</title>
|
||||
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
|
||||
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
|
||||
|
|
@ -273,4 +272,3 @@ const String index_html = R"=====(
|
|||
</fieldset>
|
||||
</body>
|
||||
</html>
|
||||
)=====";
|
||||
0
firmware/light_control_html.h
Normal file
0
firmware/light_control_html.h
Normal file
|
|
@ -1,4 +1,3 @@
|
|||
const String light_html = R"=====(
|
||||
<h4>Light {{LIGHT_NUMBER}}</h4>
|
||||
<div class="pure-control-group">
|
||||
<label for="power">
|
||||
|
|
@ -28,4 +27,3 @@ const String light_html = R"=====(
|
|||
}
|
||||
</script>
|
||||
</div>
|
||||
)=====";
|
||||
Loading…
Reference in a new issue