added convenience prroperties (colors and rainbow array).
Changed order in which blocks are placed for boxa/cuboida so that blocks are laid down width, height, then length.
This commit is contained in:
parent
007d32e369
commit
eaea34e172
5 changed files with 55 additions and 35 deletions
16
docs/api.md
16
docs/api.md
|
|
@ -201,6 +201,7 @@ Parameters
|
|||
* z (optional) : The z coordinate of the Drone
|
||||
* direction (optional) : The direction in which the Drone is
|
||||
facing. Possible values are 0 (east), 1 (south), 2 (west) or 3 (north)
|
||||
* world (optional) : The world in which the drone is created.
|
||||
|
||||
Drone.box() method
|
||||
==================
|
||||
|
|
@ -252,7 +253,8 @@ To create a stone building with the insided hollowed out 7 wide by 3 tall by 6 l
|
|||
|
||||
Drone.boxa() method
|
||||
===================
|
||||
Construct a cuboid using an array of blocks.
|
||||
Construct a cuboid using an array of blocks. As the drone moves first along the width axis,
|
||||
then the height (y axis) then the length, each block is picked from the array and placed.
|
||||
|
||||
Parameters
|
||||
----------
|
||||
|
|
@ -265,9 +267,10 @@ Example
|
|||
-------
|
||||
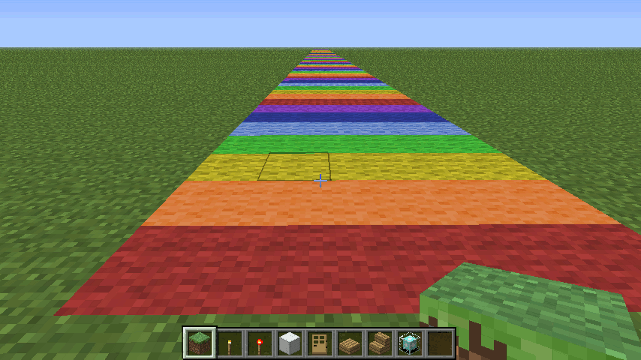
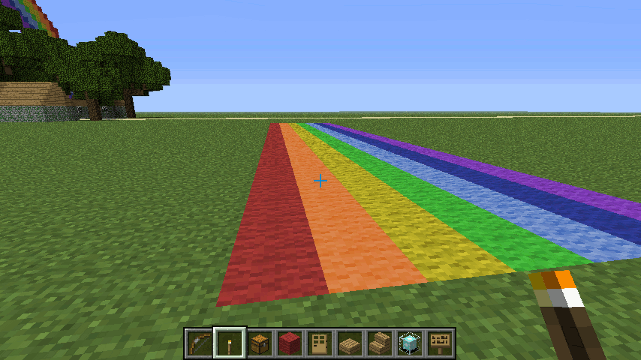
Construct a rainbow-colored road 100 blocks long...
|
||||
|
||||
var rainbowColors = [blocks.wool.red, blocks.wool.orange, blocks.wool.yellow, blocks.wool.lime,
|
||||
blocks.wool.lightblue, blocks.wool.blue, blocks.wool.purple];
|
||||
boxa(rainbowColors,5,1,98);
|
||||
var rainbowColors = [blocks.red, blocks.orange, blocks.yellow, blocks.lime,
|
||||
blocks.lightblue, blocks.blue, blocks.purple];
|
||||
|
||||
boxa(rainbowColors,7,1,30);
|
||||
|
||||

|
||||
|
||||
|
|
@ -815,6 +818,9 @@ Examples
|
|||
box( blocks.sand, 3, 2, 1 ); // creates a block of sand 3 wide x 2 high x 1 long
|
||||
box( blocks.wool.green, 2 ); // creates a block of green wool 2 blocks wide
|
||||
|
||||
In addition, each of the wool colors is also available as a block property so you can use either
|
||||
`blocks.wool.green` or the more concise `blocks.green`. There's also a convenience array `blocks.rainbow` which is an array of the 7 colors of the rainbow (or closest approximations).
|
||||
|
||||
Drone.blocktype() method
|
||||
========================
|
||||
Creates the text out of blocks. Useful for large-scale in-game signs.
|
||||
|
|
@ -836,7 +842,7 @@ To create a 2-line high message using glowstone...
|
|||
|
||||
[imgbt1]: img/blocktype1.png
|
||||
|
||||
Drone.rainbox() method
|
||||
Drone.rainbow() method
|
||||
======================
|
||||
Creates a Rainbow.
|
||||
|
||||
|
|
|
|||
Binary file not shown.
|
Before 
(image error) Size: 74 KiB After 
(image error) Size: 81 KiB 

|
|
|
@ -11,6 +11,9 @@ Examples
|
|||
box( blocks.sand, 3, 2, 1 ); // creates a block of sand 3 wide x 2 high x 1 long
|
||||
box( blocks.wool.green, 2 ); // creates a block of green wool 2 blocks wide
|
||||
|
||||
In addition, each of the wool colors is also available as a block property so you can use either
|
||||
`blocks.wool.green` or the more concise `blocks.green`. There's also a convenience array `blocks.rainbow` which is an array of the 7 colors of the rainbow (or closest approximations).
|
||||
|
||||
***/
|
||||
var blocks = {
|
||||
air: 0,
|
||||
|
|
@ -56,8 +59,6 @@ var blocks = {
|
|||
dead_bush: 32,
|
||||
piston: 33,
|
||||
piston_extn: 34,
|
||||
white: 35, // white is white wool
|
||||
black: '35:15',
|
||||
wool: {
|
||||
white: 35,
|
||||
orange: '35:1',
|
||||
|
|
@ -232,3 +233,17 @@ var blocks = {
|
|||
rail_activator: 157,
|
||||
dropper: 158
|
||||
};
|
||||
// make colors top level for convenience
|
||||
for (var c in blocks.wool){
|
||||
blocks[c] = blocks.wool[c];
|
||||
}
|
||||
/*
|
||||
rainbow colors - a convenience
|
||||
*/
|
||||
blocks.rainbow = [blocks.red,
|
||||
blocks.orange,
|
||||
blocks.yellow,
|
||||
blocks.lime,
|
||||
blocks.lightblue,
|
||||
blocks.blue,
|
||||
blocks.purple];
|
||||
|
|
|
|||
|
|
@ -99,6 +99,7 @@ Parameters
|
|||
* z (optional) : The z coordinate of the Drone
|
||||
* direction (optional) : The direction in which the Drone is
|
||||
facing. Possible values are 0 (east), 1 (south), 2 (west) or 3 (north)
|
||||
* world (optional) : The world in which the drone is created.
|
||||
|
||||
***/
|
||||
var Drone = function(/* number */ x, /* number */ y, /* number */ z, /* number */ direction){};
|
||||
|
|
@ -153,7 +154,8 @@ To create a stone building with the insided hollowed out 7 wide by 3 tall by 6 l
|
|||
|
||||
Drone.boxa() method
|
||||
===================
|
||||
Construct a cuboid using an array of blocks.
|
||||
Construct a cuboid using an array of blocks. As the drone moves first along the width axis,
|
||||
then the height (y axis) then the length, each block is picked from the array and placed.
|
||||
|
||||
Parameters
|
||||
----------
|
||||
|
|
@ -166,9 +168,10 @@ Example
|
|||
-------
|
||||
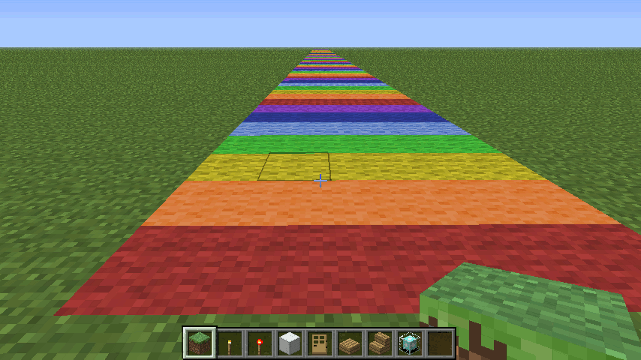
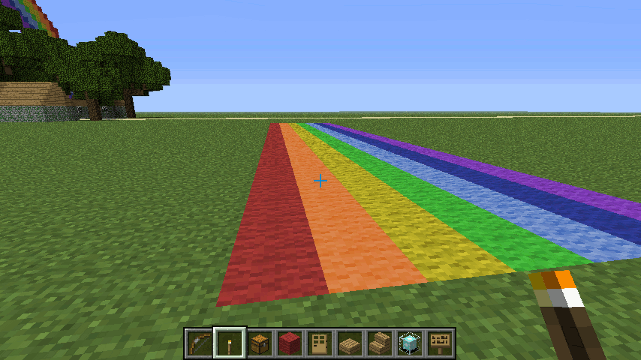
Construct a rainbow-colored road 100 blocks long...
|
||||
|
||||
var rainbowColors = [blocks.wool.red, blocks.wool.orange, blocks.wool.yellow, blocks.wool.lime,
|
||||
blocks.wool.lightblue, blocks.wool.blue, blocks.wool.purple];
|
||||
boxa(rainbowColors,5,1,98);
|
||||
var rainbowColors = [blocks.red, blocks.orange, blocks.yellow, blocks.lime,
|
||||
blocks.lightblue, blocks.blue, blocks.purple];
|
||||
|
||||
boxa(rainbowColors,7,1,30);
|
||||
|
||||

|
||||
|
||||
|
|
@ -663,7 +666,7 @@ Used when placing torches so that they face towards the drone.
|
|||
// There is no need to read any further unless you want to understand how the Drone object works.
|
||||
//
|
||||
(function(){
|
||||
Drone = function(x,y,z,dir)
|
||||
Drone = function(x,y,z,dir,world)
|
||||
{
|
||||
var usePlayerCoords = false;
|
||||
var playerPos = getPlayerPos();
|
||||
|
|
@ -700,6 +703,9 @@ Used when placing torches so that they face towards the drone.
|
|||
}else{
|
||||
this.dir = dir%4;
|
||||
}
|
||||
if (typeof world !== "undefined")
|
||||
this.world = world;
|
||||
|
||||
// for debugging
|
||||
//self.sendMessage("New Drone " + this.toString());
|
||||
if (usePlayerCoords){
|
||||
|
|
@ -808,20 +814,19 @@ Used when placing torches so that they face towards the drone.
|
|||
var pl = org.bukkit.entity.Player;
|
||||
var cs = org.bukkit.command.BlockCommandSender;
|
||||
var bi = 0;
|
||||
var depthFunc = function(){
|
||||
var block = that.world.getBlockAt(that.x,that.y,that.z);
|
||||
var properBlock = properBlocks[bi%len];
|
||||
block.setTypeIdAndData(properBlock[0],properBlock[1],false);
|
||||
bi++;
|
||||
};
|
||||
var heightFunc = function(){
|
||||
_traverse[dir].depth(that,d,depthFunc);
|
||||
};
|
||||
var widthFunc = function(){
|
||||
_traverseHeight(that,h,heightFunc);
|
||||
};
|
||||
|
||||
_traverse[dir].width(that,w,widthFunc);
|
||||
/*
|
||||
|
||||
*/
|
||||
_traverse[dir].depth(that,d,function(){
|
||||
_traverseHeight(that,h,function(){
|
||||
_traverse[dir].width(that,w,function(){
|
||||
var block = that.world.getBlockAt(that.x,that.y,that.z);
|
||||
var properBlock = properBlocks[bi%len];
|
||||
block.setTypeIdAndData(properBlock[0],properBlock[1],false);
|
||||
bi++;
|
||||
});
|
||||
});
|
||||
});
|
||||
return this;
|
||||
|
||||
};
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
/************************************************************************
|
||||
Drone.rainbox() method
|
||||
Drone.rainbow() method
|
||||
======================
|
||||
Creates a Rainbow.
|
||||
|
||||
|
|
@ -23,14 +23,8 @@ Drone.extend('rainbow', function(radius){
|
|||
|
||||
this.chkpt('rainbow');
|
||||
this.down(radius);
|
||||
var colors = [blocks.wool.red,
|
||||
blocks.wool.orange,
|
||||
blocks.wool.yellow,
|
||||
blocks.wool.lime,
|
||||
blocks.wool.lightblue,
|
||||
blocks.wool.blue,
|
||||
blocks.wool.purple,
|
||||
blocks.air];
|
||||
// copy blocks.rainbow and add air at end (to compensate for strokewidth)
|
||||
var colors = blocks.rainbow.slice(0).push(blocks.air);
|
||||
|
||||
for (var i = 0;i < colors.length; i++) {
|
||||
var bm = this._getBlockIdAndMeta(colors[i]);
|
||||
|
|
|
|||
Reference in a new issue